javascript class inheritance call parent method
Instead you can add the myNamefunction in the classMs prototype and inherit from it. To extend a class.
Class Inheritance And Super Calls Javascript For Php Geeks Es6 Es2015 New Javascript Symfonycasts
Create a class named Model.

. A class created with a class inheritance inherits all the methods from another class. The Class from which we will inherit properties or methods. Function return Hi Im.
That means Childprototype__proto__ will be Parentprototype so methods are inherited. To understand the inheritance concept parent and child classes better read our JavaScript Classes Tutorial. Never call the parent method directly.
We have covered these aspects of JavaScript Inheritance in this article. For example parent class class Person constructorname. Class Child extends Parent.
Function classM Add myName to the. In this example we are going to take two classes one is for the parent class and another is for the child class for inherited the properties and methods of the parent. To use class inheritance you use the extends keyword.
You appear to be trying to do class based. Constructors and not between classes since there are none. This chapter is dedicated to class inheritance in JavaScriptIt is crucial to understand the class inheritance before using it in code to avoid complexity.
Inheritance is a useful feature that allows code reusability. To create a class inheritance use the extends keyword. Create a class named Model which will inherit the methods from the Car class by using the extends keyword.
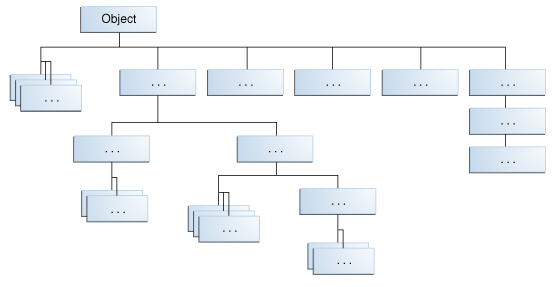
The prototype object supports inheritance in JavaScript. Inheritance in Javascript is between objects not between. The class constructor Cow is this value in CowstaticMethod callThis is the case according to the rule object before dot The explanation of the rule is that developers use the static.
Inheritance is the Concept using which you can inherit properties and methods from one Class to another Class. Its better to pass the this pointer along so that class references will still point to the child. So the program becomes like this.
You do something in your method. By calling the super method in the constructor method we call. The extends keyword creates a class inheritance while.
There is a super keyword for that provided by classes.

What Is Super In Javascript Css Tricks Css Tricks

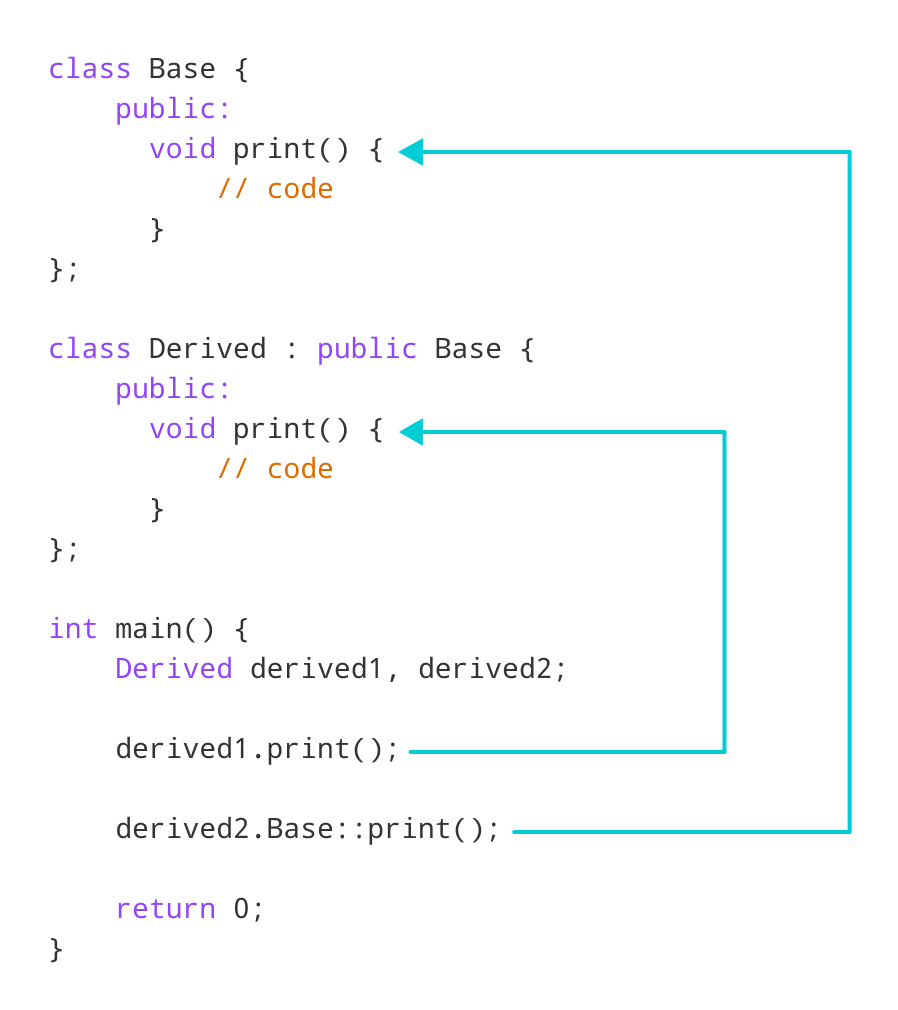
How To Call A Parent Method From Child Class In Javascript Geeksforgeeks

Call A Class Method From An Instance In Python Gitbook

Understanding And Using Inheritance In Script Include Hi Friends I M Ahmed
The Javascript Object Model A Deep Dive Into Prototypes And Properties Makandra Dev

Inheritance The Java Tutorials Learning The Java Language Interfaces And Inheritance

Javascript Es6 Classes Objects In Programming Languages By Luke Ruokaismaki Medium

Surprise Included Inheritance And Member Functions Of Class Templates Modernescpp Com

The Best Javascript Cheat Sheet Zero To Mastery

Constructor With Super Method Or Call Parent Class Constructor In Child Class In Python Hindi Youtube

How Classes Work In Javascript Classes Are The Syntactic Sugar In The By Sai Gowtham Codeburst

Prototypical Inheritance In Javascript Dot Net Tutorials

Is It Necessary That A Child Class Must Be Inherited From Its Parent Class To Do Method Overriding Quora

Prototypal Inheritance The Big Secret Behind Classes In Javascript By Rodrigo Martinez Diaz Level Up Coding